Quảng cáo Google Adsense được xem tốt nhất và ổn định nhất đối với các webmaster hiện nay. Tuy nhiên không phải ai cũng biết cách tối ưu GA theo ý của mình để tăng tỷ lệ click, đồng nghĩa với doanh thu hàng tháng của bạn cũng tăng lên đáng kế. Và cuối cùng là bạn vẫn phải có traffic tương đối nhiều nhé, chứ lượt view ít quá thì thu nhập vẫn không đáng kể là bao. Dù sao đi nữa thì trước tiên bạn phải hiểu GA và cách tối ưu tốt nhất trước rồi tập trung vào tăng traffic nhé.
Nên xem bài viết này để tối ưu vị trí đặt quảng cáo nhé: Tối ưu các vị trí quảng cáo Google Adsense
Để blog của bạn không bị phiền hà bởi các quảng cáo gây ra đối với người dùng thì bạn nên xem xét các vị trí, bố cục và kích thước banner cho hợp lý để làm cho quảng cáo là một phần tô thêm vẻ đẹp của blog chứ không phải gây khó chịu cho người dùng nhé. Do vậy hôm nay mình sẽ hướng dẫn cho các bạn cách tối ưu GA trên mobile sao cho tốt nhất.
Như bạn đã biết thì website hiện nay là hổ trợ chạy trên mọi thiết bị, tuy nhiên các quảng cáo thì không phải banner nào cũng hiễn thị được trên mobile nhé. Do vậy bạn cần phải hiểu rõ cách bố trí và chọn banner cho hợp lý, cần thiết thì ẩn quảng cáo hay widget không cần thiết đi cho nhẹ site khi chạy trên mobile.
Chọn banner quảng cáo hổ trợ mobile
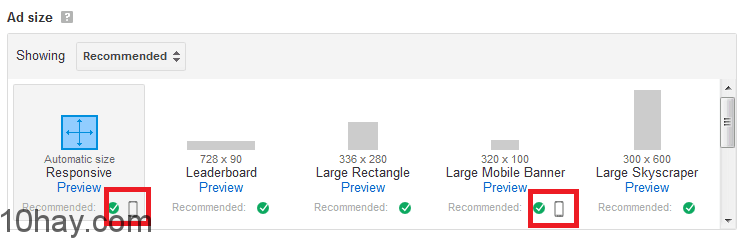
Trọng phần tạo quảng cáo thì có hiễn thị mobile như hình phía dưới là hổ trợ hiễn thị trên mobile thôi. Còn các banner, textlink còn lại là không hổ trợ. Tất nhiên là quảng cáo vẫn hiện thị bình thường nhưng làm cho site của bạn không hiễn thị bình thường nữa mà nó sẽ tràn chữ vì vượt chiều rộng cho phép trên mobile là khá nhỏ.
Nhưng mà những banner quảng cáo được trên mobile chỉ có 3 banner Responsive, 320×100 , 300×250 và các textlink có chiều rộng từ 300 hoặc nhở hơn thì được. Tuy nhiên trên mobile thì quảng cáo banner được xem là tối ưu hơn textlink vì không gian khá hẹp nên banner có hình ảnh sẽ dễ gây chú ý hơn và quảng cáo trên mobile cũng đa dạng hơn.
Quang trọng hơn nữa là làm sao cho banner vừa hiễn thị được trên Desktop và cả trên mobile nữa thì càng tốt đúng không. Không phải tạo nhiều quảng cáo hay ẩn hiện quảng cáo theo chế thiết bị chi cho mắc công mà không khéo thì bị anh GA cho là vi phạm nữa là die luôn tài khoản. Cho nên bài viết này mình tập trung hướng dẫn cho bạn sử dụng banner Responsive. Responsive có nghĩa là tự động thay đổi kích thước quảng cáo theo thiết bị cho nên hiễn thị được trên mọi thiết bị.

Cách sử dụng banner Responsive
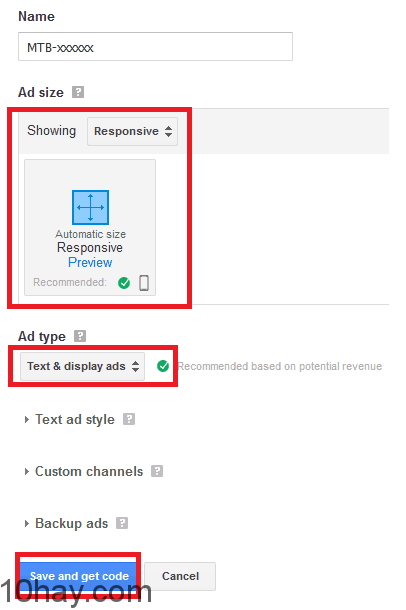
Bạn tạo quảng cáo Responsive để mặc định như vậy nhé để quảng cáo hiễn thị cả ads và text theo khuyến cáo của GA.

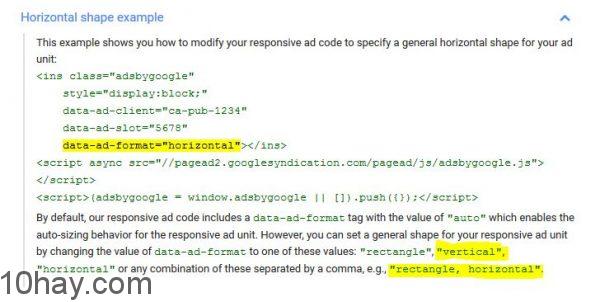
Sau khi bạn tạo xong rồi, code quảng cáo mặc định data-ad-format=”auto”. Cho nên bạn phải tùy chỉnh lại theo các dạng xác định cho phù hợp với vị trí và site của bạn. Các tùy chọn có vertical(như 300×600), horizontal (như 728×90), rectangle(như 300×250). Kích thước đó chỉ là ví dụ minh họa còn cụ thể thì bạn có thể tự xác định hoặc để GA tự chọn cho phù hợp với thiết bị và không gian hiễn thị.
Theo mình thì để mặc định cho GA chọn kích thước, mình chỉ chọn vertical, horizontal hay rectangle là được rồi.

Ẩn quảng cáo không hiễn thị được trên mobile
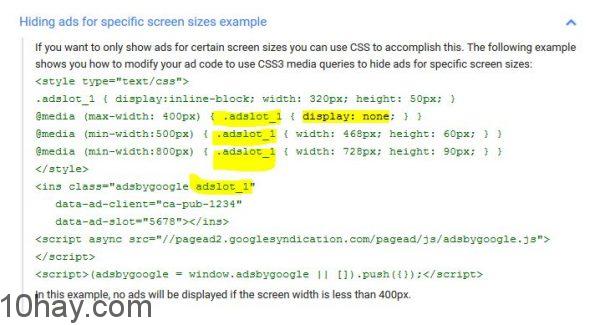
Ngoài banner responsive tất nhiên còn nhiều banner khác như như textlink 728×15 khá dài khi hiễn thị trên mobile là bị tràn chữ ngay. Cho nên nếu desktop thì cho hiễn thị textlink này còn là mobile thì mình ẩn nó đi. Vấn đề này phải can thiệp vào code css để ẩn. Bạn nhìn hình bên dưới và thực hành theo nhé. Đây là hướng dẫn của GA nên bạn yên tâm mà làm theo khống sao cả.

Mình đã áp dụng khá thành công doanh thu tăng lên đáng kể nhờ tăng số lượng click trên cả desktop và mobile. Bạn hãy thử xem sao nhé.